ES6 , Babel and JSPM - The Super Combo #1
If you are working with ES6 Modules and searching for a way to
- Manage ES6 Modules
- Build Packages
- Load Packages dynamically
then JSPM is the answer.
Let us see how an ES6-Babel project can be set up using JSPM. Requirements for this are
Step 1 : Install jspm cli globally
> npm install -g jspm
Step 2 : Create a directory jspm-project . Open the command-line and go into it.
Step 3 : Set up npm project by giving
jspm-project> npm init
Step 4 : (optional) Install jspm locally if required
jspm-project> npm install jspm --save-dev
Step 5 : Initialize jspm
jspm-project> jspm init
Enter your choices as shown below to set up a quick environment with babel support.
Would you like jspm to prefix the jspm package.json properties under jspm? [yes]: Enter server baseURL (public folder path) [./]: Enter jspm packages folder [./jspm_packages]: Enter config file path [./config.js]: Configuration file config.js doesn't exist, create it? [yes]: Enter client baseURL (public folder URL) [/]: Do you wish to use a transpiler? [yes]: Which ES6 transpiler would you like to use, Babel, TypeScript or Traceur? [babel]: ok Verified package.json at package.json
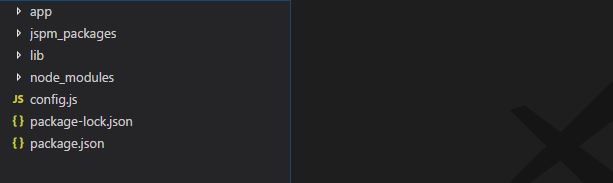
It will take a few seconds and when it is ready the project directory will have this structure
Step 6 : Create a subdirectory, app for Javascript code. Create main.js with the code given below
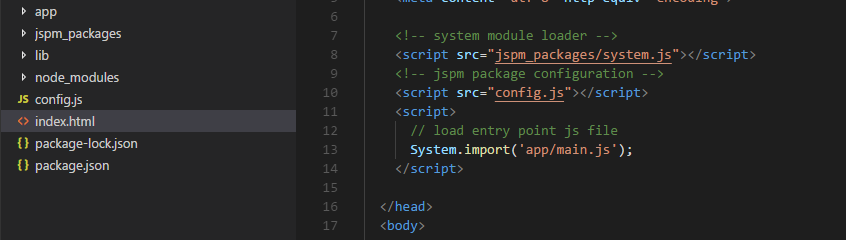
Step 7 : Create index.html to load the js code in the jspm way as shown below
Now the project directory will have the structure
Step 8 : Now the first version of the project is ready to be launched in a browser. But for that, a web server is required. So install jspm-server, a minimal server to share static content. It has to be installed globally.
jspm-project> npm install -g jspm-server
Now run the server
jspm-project> jspm-server
It will automatically open the browser. If not, open localhost:8080 in a browser. If everything is in place, browser will show a simple “Hello World” message written by the one and only Main module.
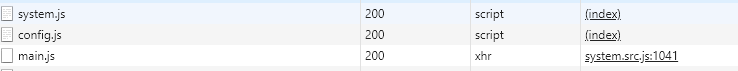
The developer tools will show that the module file main.js is loaded via an ajax request.
Loading Modules
Now there is only one module in the project. Let us add one more module. In the subdirectory app create another one modules. Create two module files dateutility.js and dateview.js.
Module DateUtility : A module for getting formatted date and time. This module depends on Javascript framework momentjs, which has to be installed - jspm can do that. So install it.
jspm-project> jspm install moment
Now write your code in dateutility.js as shown below
Module DateView : A module for displaying formatted date and time in the web page. Write the code in dateview.js as shown below
Modify Main module : Now import the other two modules in Main module. Modify the code as shown below
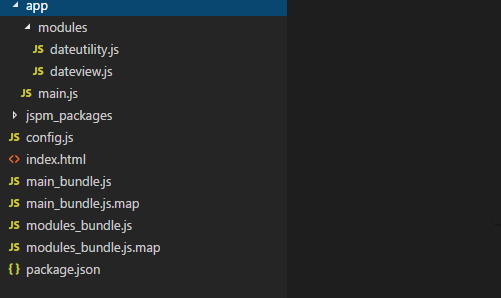
Verify your directory structure

Now refresh the browser window and the rendered page will be
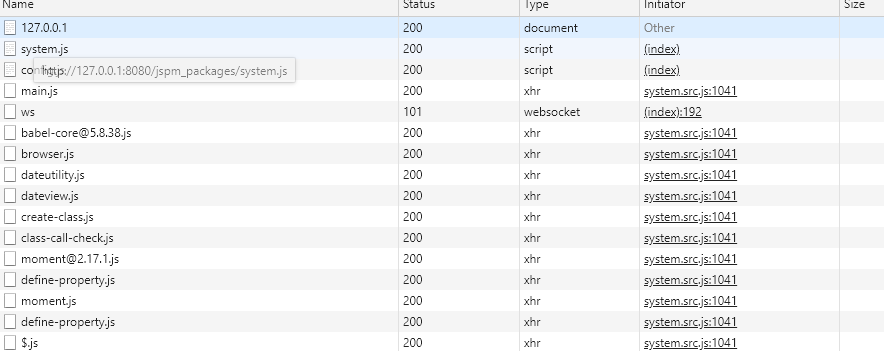
and it can be observed that jspm is loading the modules dynamically in the background
This way the ES6 modules in a project can be managed easily using jspm. It can also be used to create bundles which can be easily deployed in a production environment. My next post will be on that.